Is your website slow to load? If so now it’s time to make some changes as Google are testing a red slow label in the search results that will warn users before they click to visit your web site.

There’s very little information forthcoming from Google about how this label is being applied, or what plans for a full rollout are. At the moment this label is visible to some (not all) mobile Android users and is only currently be applied to Google properties.
Google has been touting the importance of mobile performance of websites over the past few years, this label suggests that Google is taking website performance and specifically that on mobile devices very seriously. This label could be potentially a game-changer for those who care about the performance, user experience and SEO of your website.
What is a “slow website”?
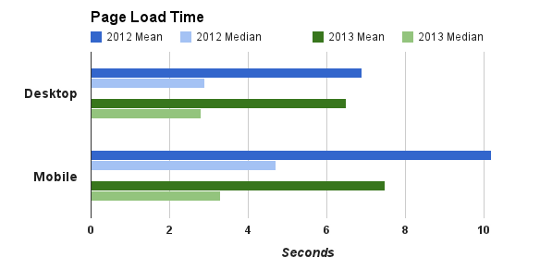
That is a great question and one that Google isn’t forthcoming to answer! In April 2013, Google released a study based on speed of websites from around the world from website owners that opted-in.

Image Source: http://analytics.blogspot.co.uk/2013/04/is-web-getting-faster.html
The study suggested that between 2012 and 2013 while web page size increased by 56%, the time for web pages to load on a mobile devices was around 30% faster.
Potentially Google could be looking for a further 30% improvement of that page loading speed, so a load time of anything significantly over 4.5 seconds could be the trigger for a “slow” label. Or it could be ranking the website speed based on similar or competing websites. Only Google knows!
What to do
This experiment of the “slow” label should act as a warning to you and give you opportunity to resolve issues with your website before the full rollout happens and potentially deters users from visiting your website.
Run a PageSpeed Test and a Mobile Friendly Test and have a look at your test results.
To get you started, here are a few common suggestions:
Compress Images
A great starting point will always be your images. According to the HTTP archive 61 percent of a websites page weight on a desktop is images. Switching to a smaller image format and compressing them can reduce the file sizes by up to 60%. One of my favourite tools for this is compressor.io
Leverage browser caching
By setting an expiry date or a maximum age in the HTTP headers for static resources, it instructs the browser to load previously downloaded resources from local disk rather than over the network. This can reduce the load on your server and quickens the page speed for those who have previously visited your website.
Minify JavaScript, CSS & HTML
By removing unnecessary line breaks and extra spaces you can speed up parsing, downloading and executing, which will make your website load quicker.
Get in touch
If you’re concerned about how your website may be performing for your visitors, or you’d like us to help improve the speed of your website, get in touch!