How to create a right-to-left webpage
It is unsurprising that right-to-left (RTL) languages are becoming increasingly commonplace on the web, with the four most commonly spoken RTL languages – Arabic, Hebrew, Farsi, and Urdu – having a combined speaker population of 455 million alone.
Many of these users are being excluded from a large portion of the web, due to its primarily left-to-right (LTR) nature. However, creating an RTL version of your website can massively open your potential userbase, making your page more accessible the world over.
If you are interested in creating a functional and accessible RTL webpage, keep reading to discover the building blocks you will need.

Start with research
Creating an engaging RTL web experience begins before you write a single line of code. It begins with research. Knowing some of the language characteristics of your target audiences will provide you with a solid foundation to start with, and will save you from having to make revisions later in the process. It will also allow you to have informed discussions with everyone involved in the process – whether it be designers, developers, marketers, or the client themselves. Without these conversations, the page may not be implemented in the most optimal way for RTL users.
It is worth noting that the research doesn’t have to be extensive or time-consuming. Ultimately, you are – probably – not looking to learn an entirely new language, just the necessary rules of the language to improve your RTL users’ experience. For example, we recently completed a project that relied heavily on Arabic and picked up the following points about the language:
- Arabic – as well as some other RTL languages – doesn’t use capital letters.
- While Arabic text is read RTL, numbers are still written and read LTR.
- Traditionally, the Arabic alphabet contains 28 letters, though for practical purposes it makes sense to include the Hamzah (ء), which increases the number of letters to 29.
By conducting even a small amount of research, not only will you be able to give your site a more RTL-friendly experience, but you will also have a few nuggets of perfect pub quiz knowledge locked away!

Move on to implementation
HTML
Once the research is complete, it’s time to move on to implementing it. Any developer’s first port of call when creating an RTL web experience should be the <html> tag – specifically, the following two attributes: ‘dir’ and ‘lang’.
The ‘dir’ attribute
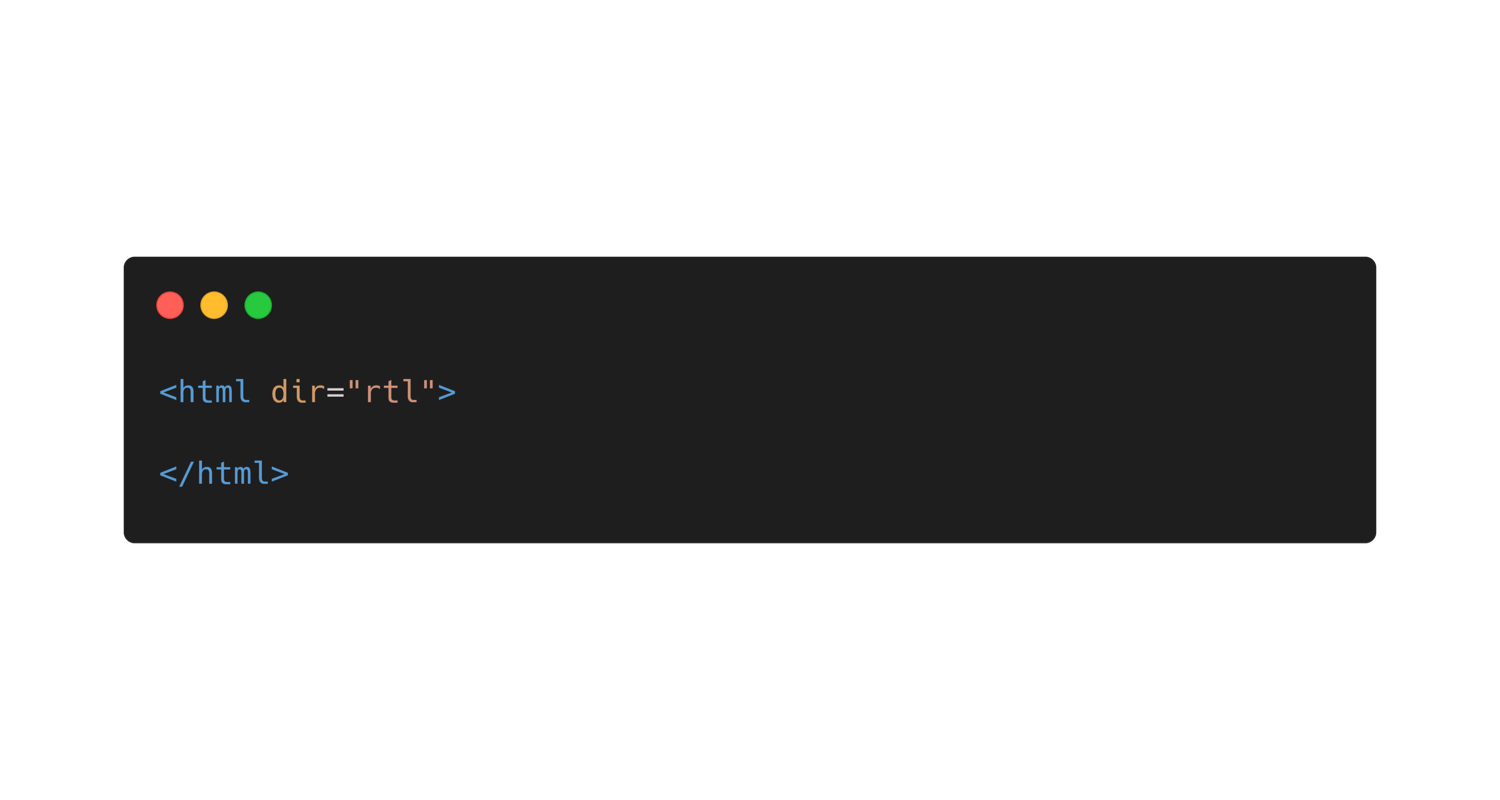
The ‘dir’ attribute is used to set the direction of any targeted elements, taking a value of ‘ltr’ (left-to-right) or ‘rtl’ (right-to-left). When used on the <html> tag (as in fig 1.1), all block elements within the document will inherit the same base direction, unless manually overridden (more on that in a moment). While this process is fairly straightforward, there are some considerations that need to be made.
Fig 1.1

The first is that, if you intend to make a page that is entirely RTL, the ‘dir’ attribute should always be applied to the <html> tag, as it encapsulates all other tags. If applied to an element lower in the nesting hierarchy – such as the <body> tag – some important tags may not have their direction set properly.
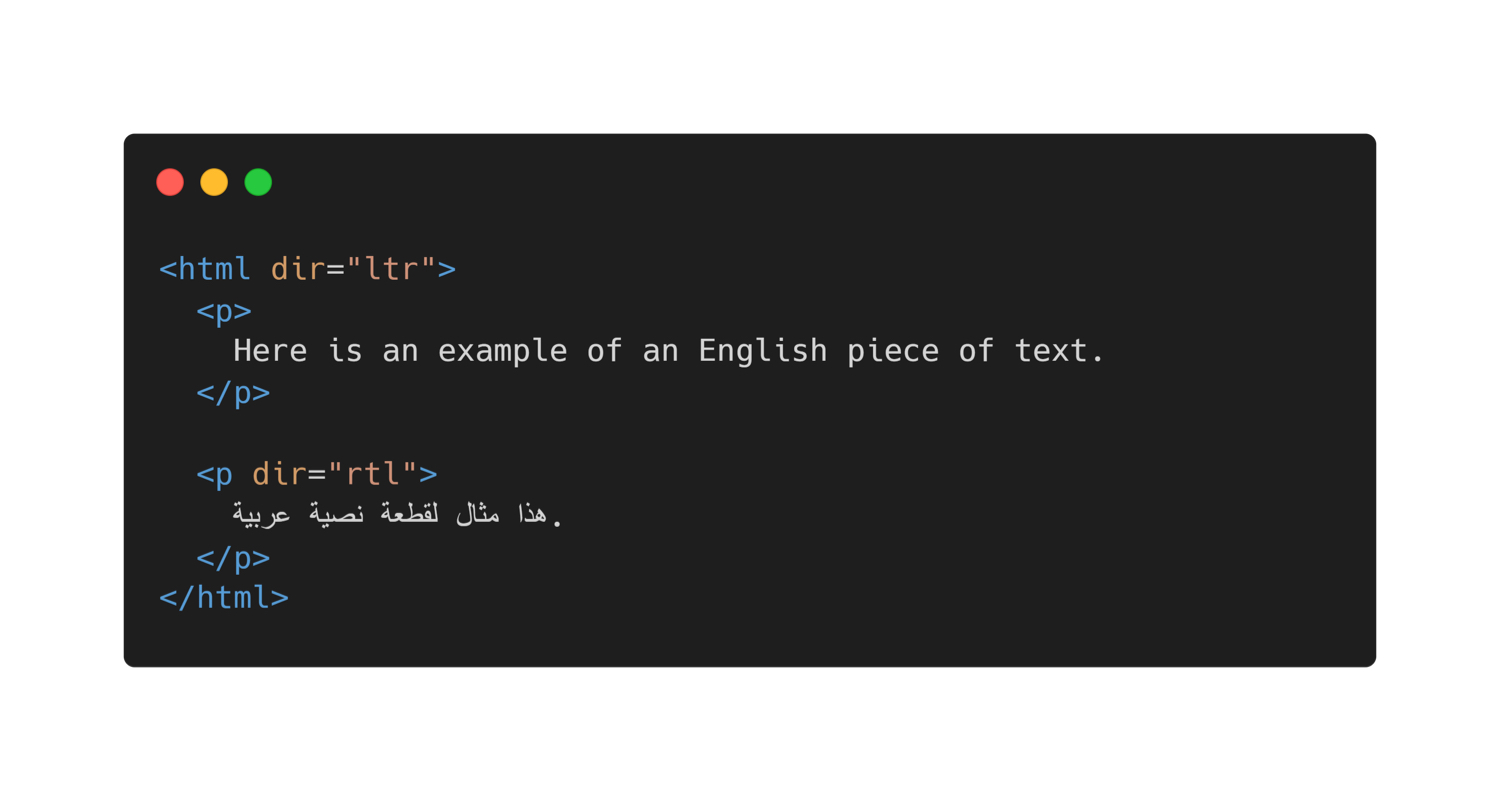
There are times, however, in which it is appropriate to only change the direction of a single element. An example of this is a page written entirely in English, except for a single paragraph of Arabic text (or vice versa). In this situation, the ‘dir’ attribute can be applied to the element directly (as in fig 1.2, where the <p> tag containing the Arabic text overrides the <html> tag’s direction).
Fig 1.2

The second consideration is that the page direction should never be set using CSS. The reason for this is that the page’s directional information should always be available, even when the CSS isn’t. By determining the page’s direction using HTML, you can eliminate the risk of losing the directional information if the CSS fails to load.
But what if you are unsure which direction the text should be? There are some elements in which the text direction is dependent on the user. For example, if a form on an Arabic site only allows users to input RTL text, it would be difficult for any LTR users to properly input text into that form.
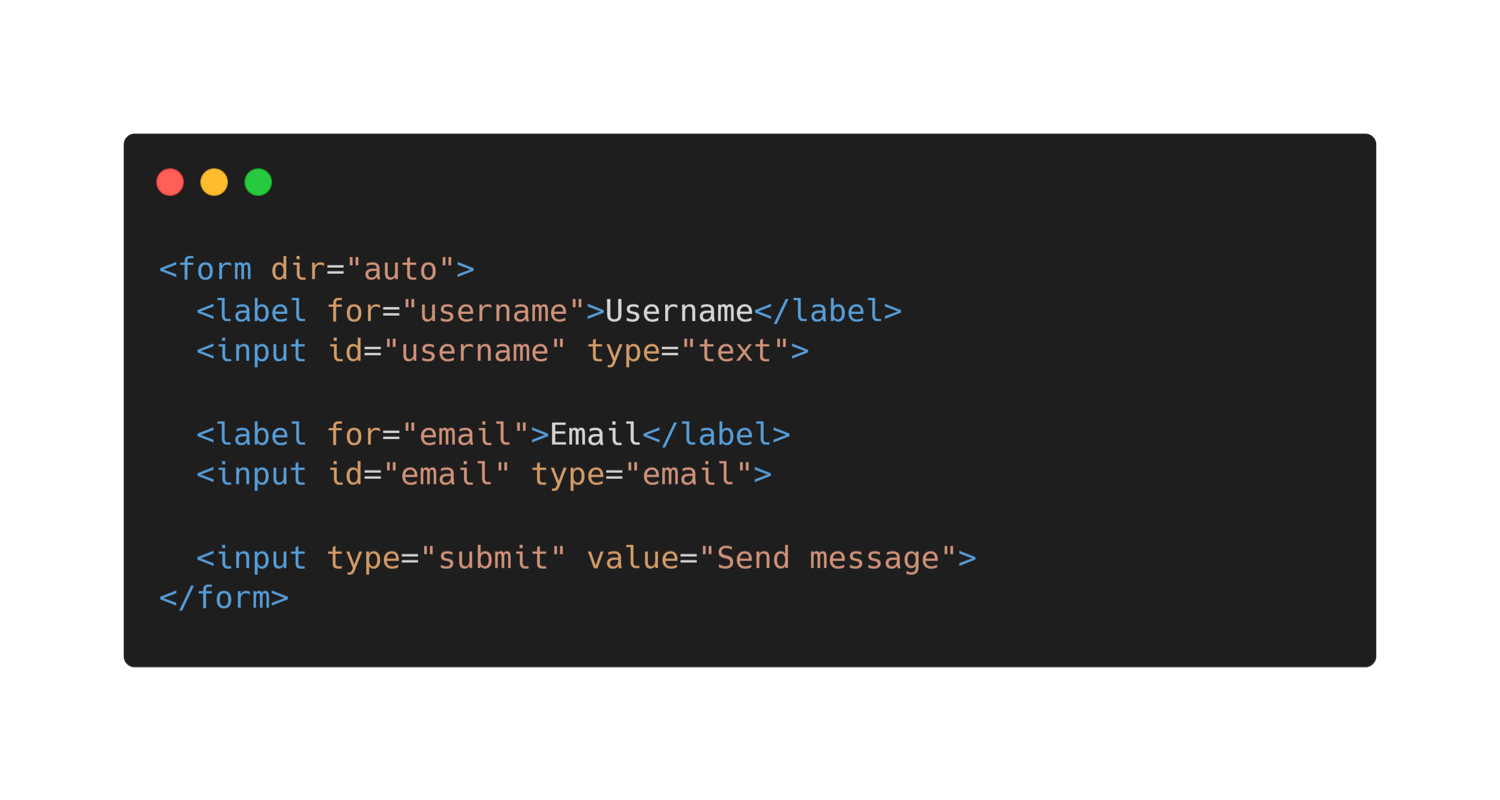
This problem can be solved by setting the form’s ‘dir’ attribute to ‘auto’. When set to ‘auto’ (see fig 1.3), the browser will assess the characters that the user inputs, and use them to determine the appropriate direction of the text.
Fig 1.3

The ‘lang’ attribute
The ‘lang’ attribute is used, unsurprisingly, to define the language of an element and its children. In the case of the <html> tag, this means the language of the whole document. It does this by using HTML ISO language codes – shorthand abbreviations (usually two letters) of the language name.
There are a multitude of reasons why it is crucial that the language is defined in every HTML document (not just RTL pages), including:
- Assisting speech synthesisers
- Assisting search engines
- Helping a user agent select glyphs for high-quality typography
- Helping a user agent make decisions about hyphenation, ligatures, and spacing
- Assisting spell checkers and grammar checkers.
While the ‘lang’ attribute defines the document’s language, it does not define its directionality. It is for this reason that the ‘lang’ and ‘dir’ attributes must be used in conjunction (as in fig 1.4) in order to build the foundation for a robust RTL experience.
Fig 1.4

Finish with styling
CSS
In comparison to HTML, applying CSS to an RTL page requires more thought. As mentioned above, different languages will have their own peculiarities, which means each language requires a holistic approach to styling. While there aren’t many hard and fast rules when it comes to styling RTL languages, they do share some common aspects that need to be taken into account.
Typography
RTL languages use a different script to LTR languages – meaning that the individual characters/letters are different. This has styling implications. The first step to choosing appropriate typography for an RTL page is to assess the peculiarities of the language and determine how this will affect the style of the page.
For example, after taking some time to research Arabic, I found that:
- Font sizes are generally smaller than LTR languages.
- Bold fonts are only used sparingly, and italics are almost never used.
- Underlines are often avoided because the line can obscure certain characters.
From here, it was easy to see how this would impact the styling of sites using Arabic:
- All font sizes would have to be increased by several points to increase readability.
- Bold and italic fonts should be avoided unless absolutely necessary.
- On elements that would commonly use underlines on LTR pages (i.e. links), consider using overlines, or a more tactical application of underlines.

Another very important aspect of RTL typography is the choice of font. When it comes to RTL languages – not all fonts were created equal. This is due to the fact that some fonts were not designed with RTL languages in mind. As a result, they are missing certain ligatures (joined characters) that can alter the meaning of the text. Choosing a font that is readable is essential. Luckily, this is often as simple as a quick Google search of “suitable fonts for (target language)”.
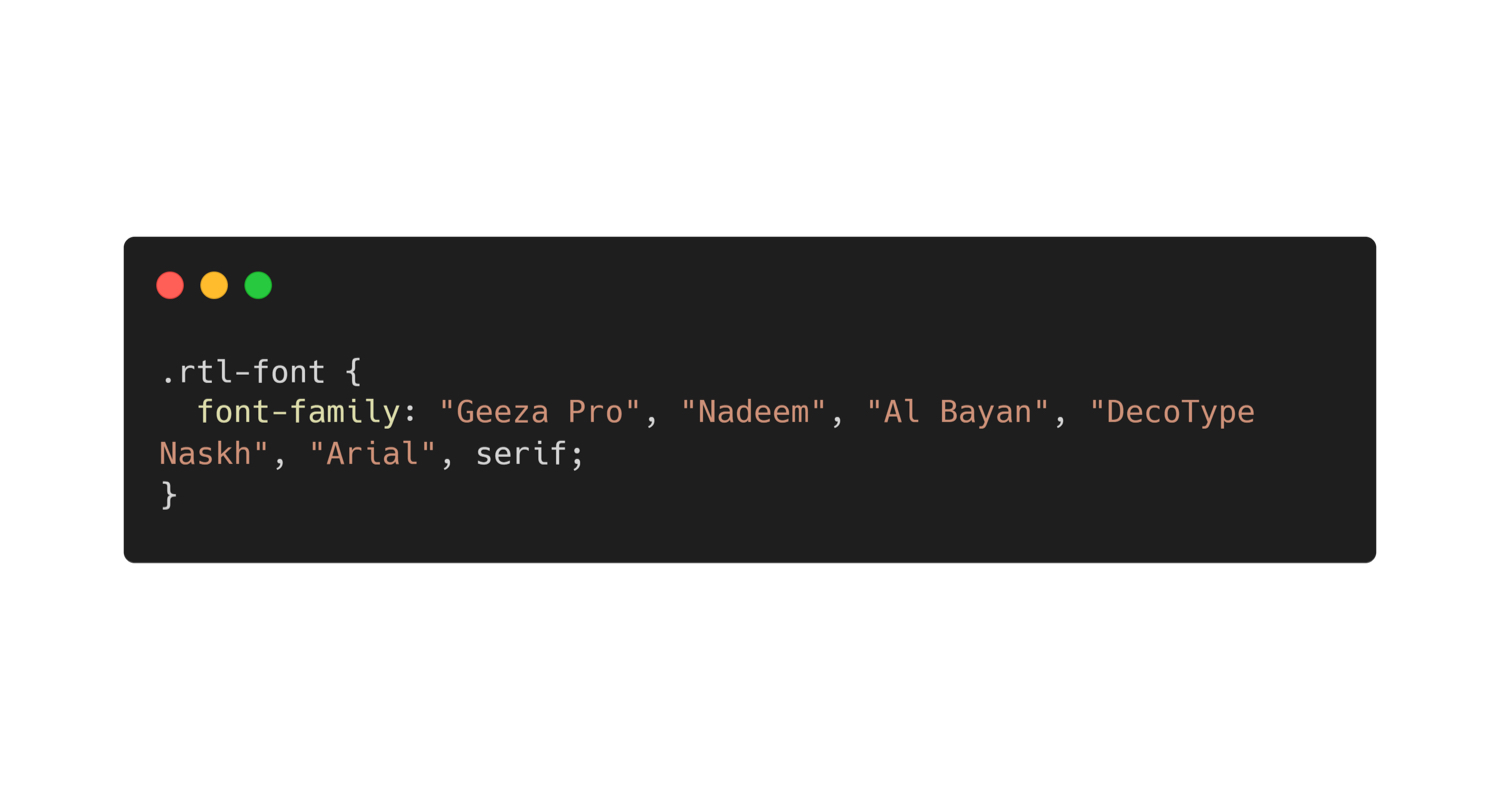
It is also important to always provide a backup font in the CSS. This allows the font to fall back onto another more suitable font, if the initial font did not load properly or the user does not have the font available on their machine. It is worth noting that you can also ‘stack’ multiple fonts within the style rule (as seen in fig 1.5) to give the font more than one fallback option. CSS font selection works one character at a time, meaning that backup fonts will pick up any slack missed by the previous font – if the first font does not support a particular glyph, for example, it will try to find the missing glyph in one of the backup fonts. It is a good idea to use a widely accessible font, that is still readable in your target language, as your backup font.
Fig 1.5

Line height
The required space between lines differs between LTR and RTL languages, due to the differences in characters/letters. A sentence that appears adequately spaced in English may look cramped in Arabic or Hebrew. This may lead to some letters being covered, hindering readability. Unfortunately, there is no specific rule to fix this – the best way to determine the appropriate line height for the content is to experiment: begin by setting the line-height CSS property to 1, and increase/decrease until you find a reasonable balance. The main goal here should be to have sentences that are clearly distinguishable from one another.

Letter spacing
In LTR languages, it is common practice to add letter spacing for stylistic purposes. This is not always appropriate, however, for RTL languages – particularly in languages such as Arabic, in which certain letters are supposed to be connected. It is a good idea, when working with RTL languages, to set the CSS letter-spacing property to 0.

Text transparency
Similarly to letter spacing, text transparency is often used for purely stylistic purposes (i.e. making a piece of text appear secondary). While this stylistic decision is okay in principle, it can cause a text-rendering issue when applied to RTL languages, causing the areas between the individual letters (such as ligatures connecting the words) to remain opaque – making them appear as a different colour.

There we have it!
The basic steps to take when building an RTL webpage: research your target language, set up a solid foundation of HTML, and apply the CSS styling implications. Once that is all done, you should have an accessible webpage and be able to use these steps on the rest of your website.

Need help creating an RTL webpage?
If you are interested in building an RTL version of your website, but struggling to navigate the coding, feel free to get in touch. Our team of developers are here to support you through the process of creating a fully-functioning RTL web experience.