In today’s digital environment, designing an amazing website isn’t simply a matter of making sure it looks great. One of the key things to consider is the experience the site will offer customers when they visit. Landing pages which are cluttered, overly complicated and difficult to navigate will put users off and demotivate them from continuing their user journey, making it unlikely that they would return.
To protect your bottom line and keep your target market on your site by offering them an enjoyable and productive visit, follow our tips for creating a user-friendly site:
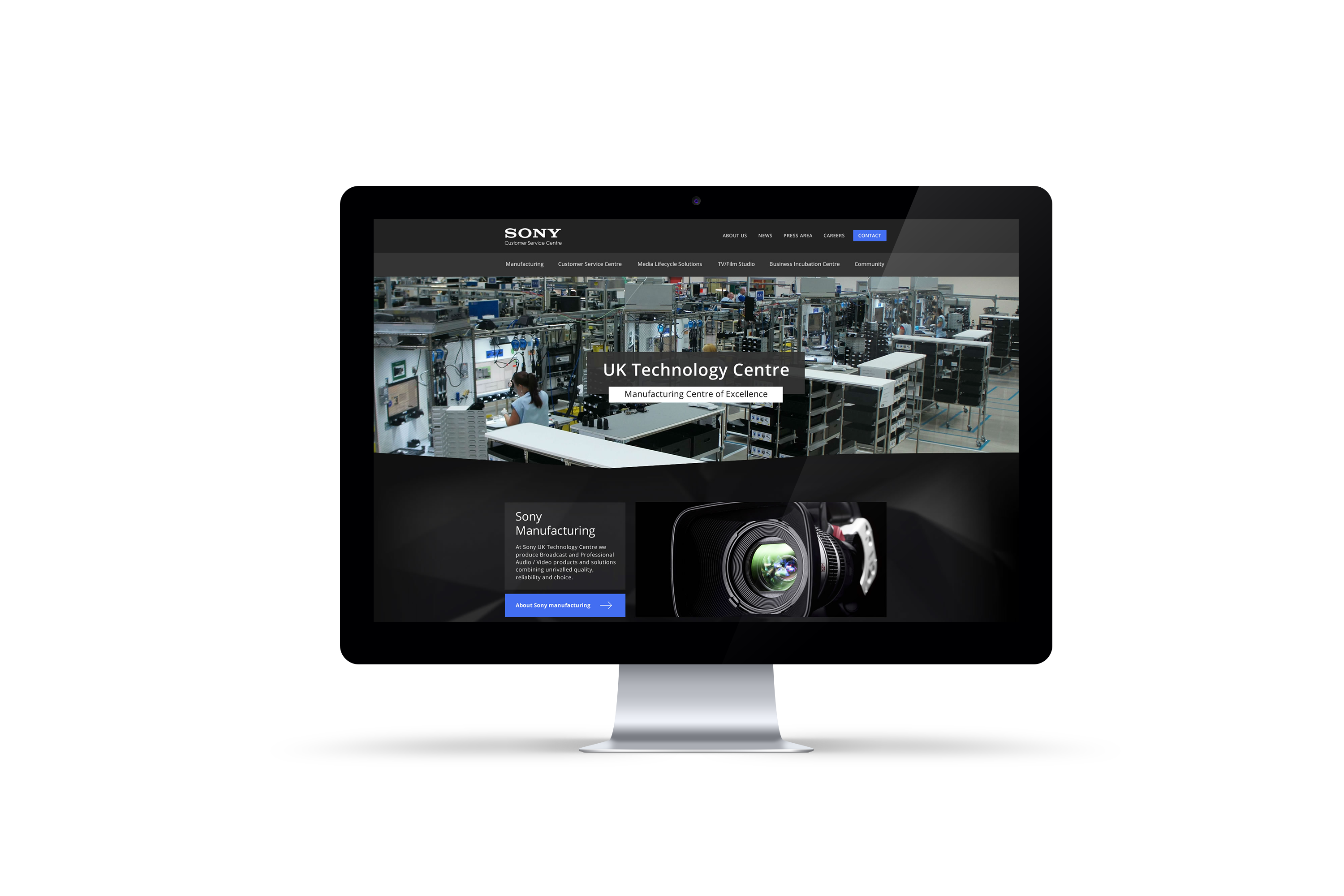
1. Logo to the left
Having the company logo on the top left is common practice, and with good reason. Being the first thing users see when they land on the page means they associate all the content they consecutively consume with your brand. It’s also a quick and easy way for the user to return to the homepage from wherever they are on the site.
2. Less is more
When deciding on the look of a website, it’s important to keep creativity in check. Too often it’s the case that in trying to stand out, designs go overboard and the end result is that nothing stands out.
Attract customers by using imagery which complements the text instead of detracting from it. Avoid using too many images to keep the page from looking crowded, and take care to choose photos which are high quality and relevant to the content they are enhancing.
Choose one area of the page to serve as the focus, based on the primary goal or message, and highlight it through the use of design elements which draw the visitor’s eye in.
3. Rely on obvious navigation patterns
When it comes to menu bars, sticking with the tried and tested design elements is the way to go. In the same way as visual highlights and imagery, trying to add a creative spin to classic navigation is likely to backfire and confuse the user.
When it comes to menus, keeping it simple and user-friendly is a priority over showing off design skills. Similarly to your logo, anchoring the main navigation of the website to the top left hand site and above the fold will allow users to easily view their options for navigating through the site.
For websites with larger sitemaps, a great design solution is designing a smaller navigation bar (aka utility navigation) which remains in the top right of the website, allowing users to access the menu without overcrowding the main navigation bar.
Using both words and visual aids (e.g. instructive icons) is a great way for web designers to ensure they are appealing to people who have different responses to calls to action. One such example is pairing up the text ‘Get in Touch’ or ‘Contact Us’ with a phone or envelope icon when linking to your contact details page.
4. Choose your fonts and colours wisely
A good designer knows how important colours and fonts are to the overall visual impact of the page. Making sure the right colour combination is used to create a website theme which flows with the rest of the elements is just as important as having a clear navigation and stripped back imagery.
Similarly, when choosing a font for the website, keep away from unnecessary embellishments and curlicues to avoid having hard-to-read content which puts visitors off. Opt for clean font design and contrast, as well as aesthetically pleasing colours to achieve optimal readability.

5. Include search functionality
Regardless of how slick and straight-forward the design of your website’s navigation is, including a search functionality is a must, as it allows visitors to easily access the content they are looking for right away.
6. Responsive design
With more than half internet searches happening on mobile, it’s key for your website to be mobile friendly if you want to provide visitors with the ultimate user experience. Make sure the site’s designs are equally as impactful and easy to navigate on mobile devices as they are on desktop to optimise user-friendliness.
These six pointers are just the tip of the iceberg when it comes to designing a user-friendly website. To learn more about our user experience services, get in touch.
